WebStorm Setup
Using Prettier in WebStorm
Use the Reformat with Prettier action (Opt-Shift-Cmd-P on macOS or Alt-Shift-Ctrl-P on Windows and Linux) to format the selected code, a file, or a whole directory.
To run Prettier on save in WebStorm 2020.1 or above, open Preferences | Languages & Frameworks | JavaScript | Prettier and enable the option Run on save for files.
By default, only JavaScript and TypeScript files will be formatted automatically. You can further configure what files will be updated using the glob pattern.
Don't forget to install Prettier first.
To use Prettier in IntelliJ IDEA, PhpStorm, PyCharm, and other JetBrains IDEs, please install this plugin.
To run Prettier on save in older IDE versions, you can set up a file watcher following the instructions below.
Running Prettier on save using File Watcher
To automatically format your files using Prettier on save in WebStorm 2019.* or earlier, you can use a File Watcher.
Go to Preferences | Tools | File Watchers and click + to add a new watcher.
In Webstorm 2018.2, select Prettier from the list, review the configuration, add any additional arguments if needed, and click OK.
In older IDE versions, select Custom and do the following configuration:
- Name: Prettier or any other name
- File Type: JavaScript (or Any if you want to run Prettier on all files)
- Scope: Project Files
- Program: full path to
.bin/prettieror.bin\prettier.cmdin the project'snode_modulefolder. Or, if Prettier is installed globally, selectprettieron macOS and Linux orC:\Users\user_name\AppData\Roaming\npm\prettier.cmdon Windows (or whatevernpm prefix -greturns). - Arguments:
--write [other options] $FilePath$ - Output paths to refresh:
$FilePathRelativeToProjectRoot$ - Working directory:
$ProjectFileDir$ - Environment variables: add
COMPILE_PARTIAL=trueif you want to run Prettier on partials (like_component.scss) - Auto-save edited files to trigger the watcher: Uncheck to reformat on Save only.
Using Prettier with ESLint
If you are using ESLint with eslint-plugin-prettier, use the Fix ESLint Problems action to reformat the current file – find it using Find Action (Cmd/Ctrl-Shift-A) or add a keyboard shortcut to it in Preferences | Keymap and then use it.
Make sure that the ESLint integration is enabled in Preferences | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.
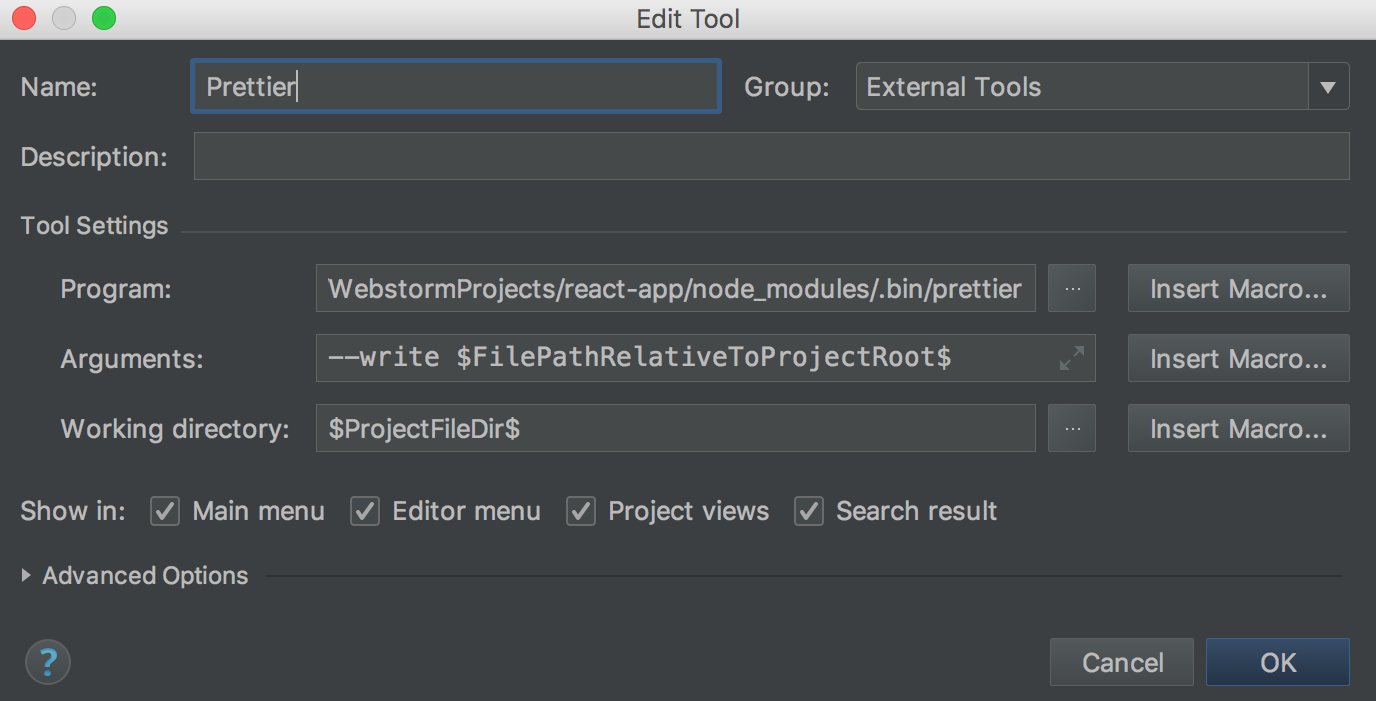
Using Prettier as External Tool
Go to Preferences | Tools | External Tools and click + to add a new tool. Let’s name it Prettier.
- Program:
prettieron macOS and Linux orC:\Users\user_name\AppData\Roaming\npm\prettier.cmdon Windows (or whatevernpm prefix -greturns), if Prettier is installed globally - Parameters:
--write [other options] $FilePath$ - Working directory:
$ProjectFileDir$
If Prettier is installed locally in your project, replace the path in Program with
$ProjectFileDir$/node_modules/.bin/prettieron macOS and Linux or$ProjectFileDir$\node_modules\.bin\prettier.cmdon Windows.

Press Cmd/Ctrl-Shift-A (Find Action), search for Prettier, and then hit Enter.
It will run Prettier for the current file.
You can add a keyboard shortcut to run this External tool configuration in Preferences | Keymap.